일전에 typescript 든 javascript 든 vue의 mixin을 사용하는데에 있어서 나름 여러가지 시도랑 시행착오를 겪었는데, vue 공식 사이트나 다른 잘 하시는 분들 블로그에도 나와있듯이 mixin과 plugin 의 사용 용도가 조금씩 다르다.
지금도 자세히 설명은 못 하겠으나, 개인적인 기록을 위해 또 짬이 날 때 게시글로 기록해두기로 한다.
일단 mixin 은 공식 문서에서는 아래와 같이 설명한다
Mixins are a flexible way to distribute reusable functionalities for Vue components. A mixin object can contain any component options. When a component uses a mixin, all options in the mixin will be “mixed” into the component’s own options.
[번역]
Mixins는 Vue 컴포넌트에 재사용 가능한 기능을 배포하는 유연한 방법입니다. mixin 객체는 모든 구성 요소 옵션을 포함할 수 있습니다. 컴포넌트에 mixin을 사용하면 해당 mixin의 모든 옵션이 컴포넌트의 고유 옵션에 “혼합”됩니다.
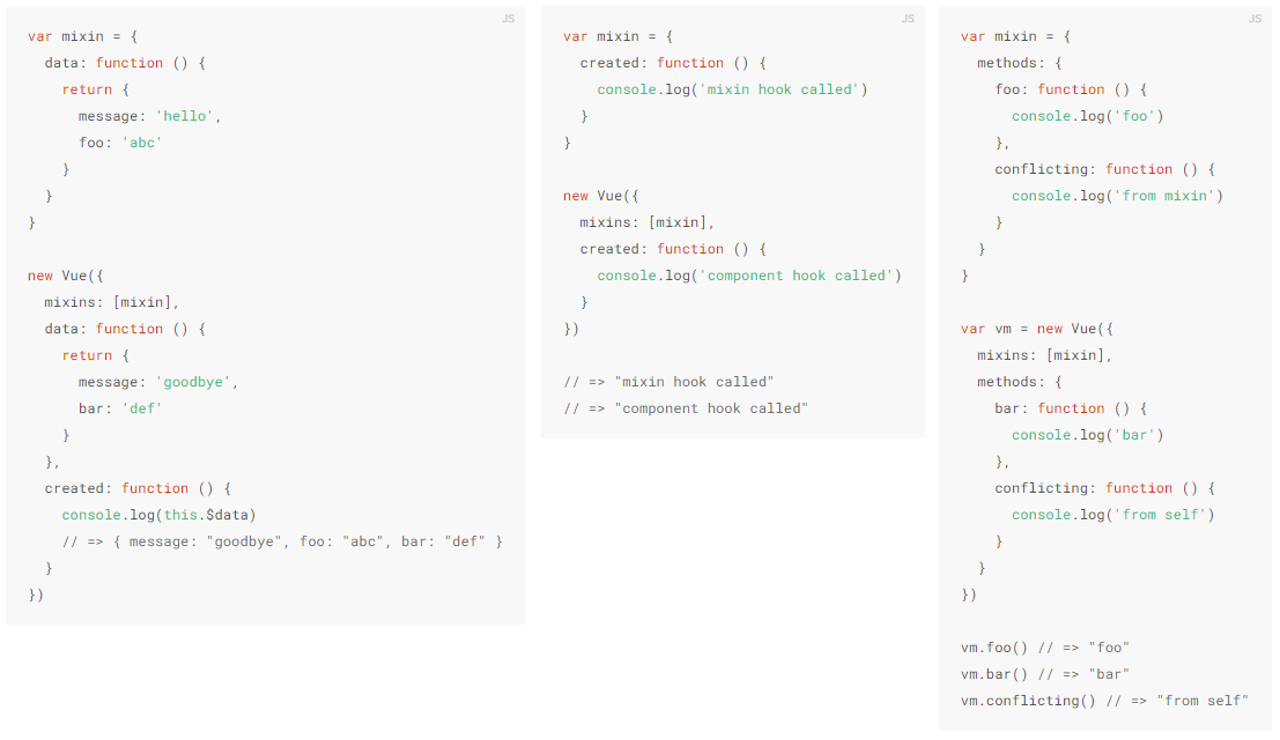
헤더에서는 "mixed" 라는 단어가 사용되었지만, 바로 아래에 "Option merging" 이라는 하위 타이틀로 설명이 되어있다. 지금의 내가 느끼는 바 로는 "merge" 가 mixin 기능의 key 가 되는 단어라고 생각된다. mixin 은 내가 이전에 쓴 것 처럼 단순하게 전역 함수, 변수만의 기능이 아닌 것. mixin에 정의된 함수나 변수는 각 프로젝트 내 vue 파일 또는 페이지 별 script에 정의된 methods 와 merge 되어 사용된다는 것.
Option Merge에 대하여 공식 문서는 아래와 같이 설명하고 있다.
Options that expect object values, for example methods, components and directives, will be merged into the same object. The component’s options will take priority when there are conflicting keys in these objects:
[번역]
methods, components, directives와 같은 객체 값을 요구하는 옵션은 같은 객체에 병합됩니다. 이러한 객체에 충돌하는 키가 있을 경우 컴포넌트의 옵션이 우선순위를 갖습니다.
java를 다루어 본 사람이라면 method overriding 을 연상할 수 있을텐데, 각각 calss 또는 components에 같은 이름의 method 가 정의되었을 때 상속받는 측에서 정의된 method(vue method) 가 상속된 상위 method(mixin method) 를 덮어쓰는 형태인 점에서 동일하게 동작한다고 볼 수 있다.
단, vue mixin의 경우 위에 기재된 사용자가 정의하는 객체 값인 methods, components, directives를 제외한 시스템 hook에 대해서는 merge 처리 되지 않고 mixin의 hook이 우선 실행 된 후 components 의 hook이 실행된다.

그럼 plugin은?
처음엔 plugin의 개념 자체를 몰라서 아예 사용을 안 했는데, 알고 보니 plugin이 통상적으로 사용하는 전역 method로 볼 수 있는 것 같다.
mixin은 전역으로 등록하지 않는 이상 vue components 마다 import 및 mixin 등록 후 사용해야 했는데, plugin은 Vue.use() 를 사용해 Vue 프로젝트 전역으로 등록해 모든 components 에서 import 처리를 하지 않아도 this 함수를 통해 접근 및 사용할 수 있었다! 결국 내가 mixin을 import 하지 않고 전역으로 등록해서 사용하려고 main.js에 등록하고 매 페이지마다 create hook이 실행되니까 발생하는 문제들을 해결하려고 했던 뻘짓들은 다 헛짓이었다는 뜻 ㅠ..
내가 원했던건 그냥 plugin을 사용하면 되는 일 이었다. 대신, mixin은 import 한 components 안에서 components에 등록한 함수나 변수와 함께 활용할 수 있어서 적절하게 쓰면 좋을 것 같다. plugin을 쓸 줄 모르니까 전부 mixin에 때려넣었던 것 중에서 사용처가 적절하게 얻어걸린것도 있고 해서..
plugin 등록법은 공식 문서를 참고해서 사용하도록 하자.
지금은 공식 문서에서 알려준 다른 방법 다 빼고 Vue.prototype.$method = function() {} 형식으로만 사용하고 있는데, 역시 기초나 개념은 공식문서가 제일 깔끔하고 확실하다.
그리고 티스토리 글쓰기 너무 불편해
'Client > Vue' 카테고리의 다른 글
| [Vue] Nuxt fetch의 서버 사이드 호출이 안되는 건에 대하여 (0) | 2023.01.05 |
|---|---|
| [Vue] 외부 js에서 vue function() 호출(3) (0) | 2021.06.09 |
| [Vue] 외부 js에서 vue function() 호출(2) (1) | 2020.03.10 |
| [Vue] typescript 프로젝트 진행 시 설치한 라이브러리 목록 (0) | 2020.02.03 |
| [Vue] Typescript 스니펫 만들기 (0) | 2020.02.03 |
